You can preview your prototypes in the Mac app, in the web app, or on your iOS device.
To start a preview in the Mac app, click the Preview button in the Toolbar or press ⌘P. If you’ve set a Start Point, your prototype will start from there. If not, it’ll start from the currently selected Artboard.

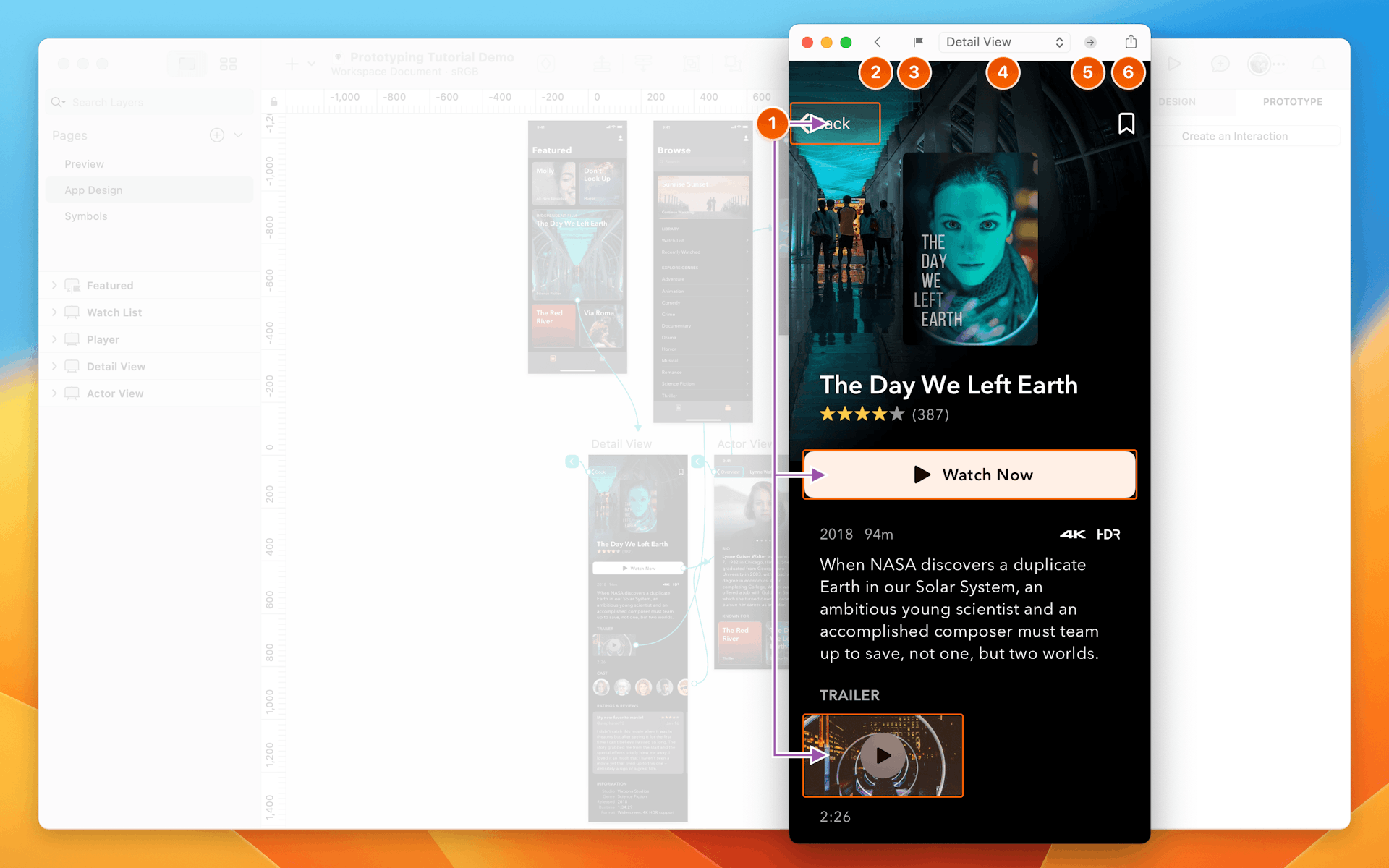
How to preview a prototype in the Mac app
- Click anywhere in the Preview window to see hints that show you where Links and Hotspots are on the current Artboard
- The back button will take you back a step to the previous Artboard in your prototype
- The flag icon (
) sets the Artboard you’re currently viewing as a Start Point
- The Artboards drop-down menu gives you a quick way to jump between different Artboards
- The View Artboard in Canvas icon opens the Mac app and takes you to the Artboard being previewed
- The Share icon allows you to copy a link to your prototype that you can share with others
When you open a document in the web app, you can view any prototypes it contains by clicking the Prototypes link in the About tab of the sidebar. Click on a prototype’s thumbnail to open and preview it in your browser.
Hovering over the prototype’s thumbnail and clicking the gives you a couple of options for showing or hiding hints as you play your prototype.
Make sure you set a Start Point in your prototype, otherwise it won’t appear in the web app.

Prototype preview controls in the web app
- Click anywhere in the Preview window to see clickable targets (Links and Hotspots) on the current Artboard
- Click ← to close the prototype and return to the document overview
- Restart Prototype takes you back to the prototype’s Start Point
- The Back and Forward buttons will step through Artboards that you’ve linked
- Zoom controls adjust the prototype’s zoom level
- The View Artboard button opens the Artboard being previewed in the web app
- The Full Screen button makes the window full screen. Press esc to exit full screen.
If you’ve enabled comments on your document, anyone viewing your prototype can use the View Artboard button to leave the prototype and enter a static view of that Artboard. From there, they can leave comments in the sidebar or pin them to the Artboard. They can return to the web player by pressing the Play button that appears when hovering over the prototype in the sidebar.
When you’re viewing a document, swipe up on the sheet at the bottom of screen to view any prototypes below the Artboard thumbnails. Tap on a prototype to start the prototype player.
As you test a prototype, tapping outside of hotspots and links on the screen will reveal hints.
To exit a prototype, tap and hold anywhere on the screen to return to the document view.
When you’re viewing a document, tap on the (play) button in the top-right corner of the screen to start playing its prototype. If there are multiple prototypes in the document, tap on the one you want to play from the list that appears.
As you test a prototype, tapping outside of hotspots and links on the screen will reveal hints.
To exit a prototype, tap and hold anywhere on the screen to return to the document view.